Wyskakujące okienka, znane również jako pop-up’y, są skutecznym narzędziem marketingowym, które pomagają zwiększyć zaangażowanie użytkowników na stronie internetowej oraz promować konkretne treści, oferty lub akcje. WordPress, popularny system zarządzania treścią, oferuje wiele sposobów na tworzenie i wyświetlanie wyskakujących okienek. W tym artykule omówimy różne metody implementacji pop-up’ów w WordPressie oraz przedstawimy praktyczne wskazówki dotyczące ich skutecznego wykorzystania.
Aby dodać na swoją stronę okno pop-up, masz dwie możliwości: możesz zainstalować wtyczkę WordPressa lub samodzielnie je stworzyć. Jeśli zdecydujesz się na własnoręczne stworzenie wyskakującego okienka, zapraszam do zapoznania się z artykułem, który dostępny jest 👉 tutaj.
Jednym z najłatwiejszych sposobów na dodanie wyskakujących okienek do witryny opartej na WordPressie jest skorzystanie z odpowiedniego pluginu. Istnieje wiele darmowych i płatnych wtyczek, które oferują zaawansowane funkcje do tworzenia i zarządzania pop-up’ami. Przykładowe popularne pluginy to „Popup Maker”, „Popup Builder” czy „OptinMonster”.
Jednym z najłatwiejszych sposobów na dodanie wyskakujących okienek do witryny opartej na WordPressie jest skorzystanie z odpowiedniego pluginu. Istnieje wiele darmowych i płatnych wtyczek, które oferują zaawansowane funkcje do tworzenia i zarządzania pop-up’ami.
W tym artykule chcielibyśmy przybliżyć Wam wtyczkę „Popup Box – Best WordPress Popup Plugin”, która w wersji darmowej ma wszystkie potrzebne funkcje!
Popup Box – Best WordPress Popup Plugin
Jest to narzędzie, które pozwoli Wam w prosty sposób dodawać efektywne okna pop-up na Waszą stronę internetową opartą na WordPressie. Plugin ten oferuje szeroki zakres funkcji, umożliwiając personalizację wyglądu i treści pop-up’ów oraz dostosowanie ich do różnych celów marketingowych.

Skąd pobrać?
Pobrać wtyczkę, możesz bezpośrednio z naszego serwera klikając 👉 tutaj., lub odwiedzić oficjalne repozytorium wtyczek na WordPressa.
Jeśli nie masz doświadczenia z instalacją wtyczek na platformę WordPress, zapraszam do zapoznania się z artykułem, który przygotowaliśmy specjalnie dla Ciebie. Znajdziesz go 👉 tutaj.
Darmowe funkcje Wtyczki
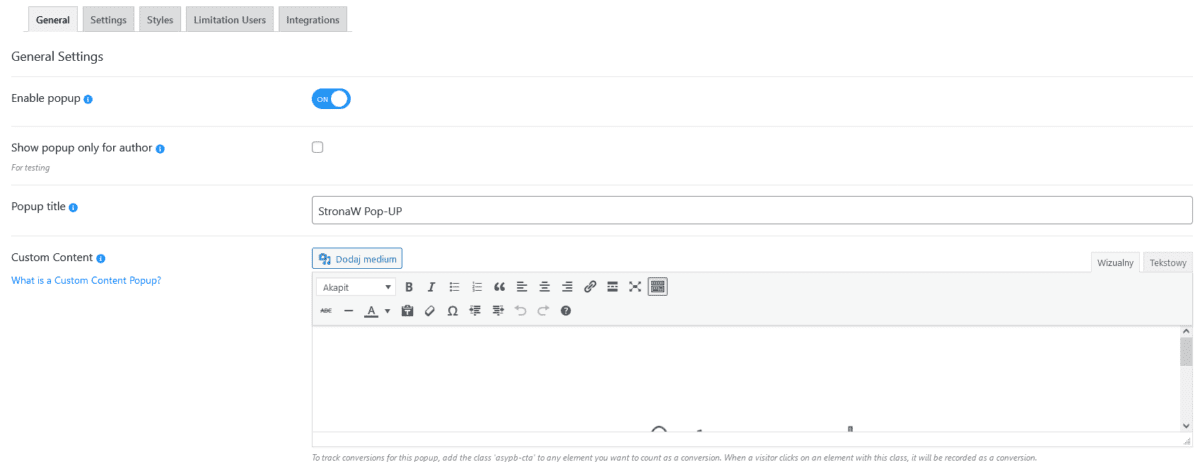
Wtyczka w swojej darmowej wersji, oprócz podstawowych funkcji takich jak tytuł pop-upa i jego treść, oferuje wiele innych przydatnych możliwości. Dzięki temu nawet osoba niezaznajomiona z kodowaniem może za pomocą wtyczki i minimalnej wiedzy z zakresu PHP/HTML stworzyć profesjonalny pop-up.
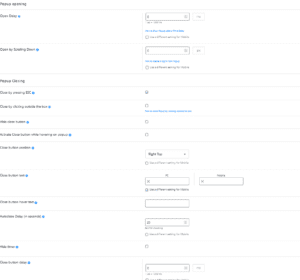
Ta wtyczka umożliwia wybór miejsca, w którym ma się pojawić pop-up, określenie czasu po wejściu na stronę, w którym ma zostać wyświetlony, a także precyzyjne kontrolowanie momentu jego pojawienia się, np. po przewinięciu do określonej części strony. Dodatkowo, użytkownik może dowolnie dostosować wygląd przycisku oraz określić czas, po którym pop-up ma zostać automatycznie zamknięty.
To tylko niektóre z wielu możliwości, jakie oferuje ta wtyczka. Dzięki niej tworzenie efektywnych pop-upów staje się łatwe i przyjemne nawet dla osób początkujących.

Płatne funkcje Wtyczki
Po wykupieniu dostępu do płatnej wersji naszej wtyczki, otrzymujesz dostęp do szeregu dodatkowych funkcji, w tym integracji z różnymi narzędziami, takimi jak MailChimp, oraz dodatkowych szablonów styli. Jednak nawet bez tych integracji, możemy sobie poradzić. Dzięki możliwości wrzucania „shortcode’ów” oraz wykorzystywania HTML możemy dostosować szablony do naszych indywidualnych potrzeb. 😉
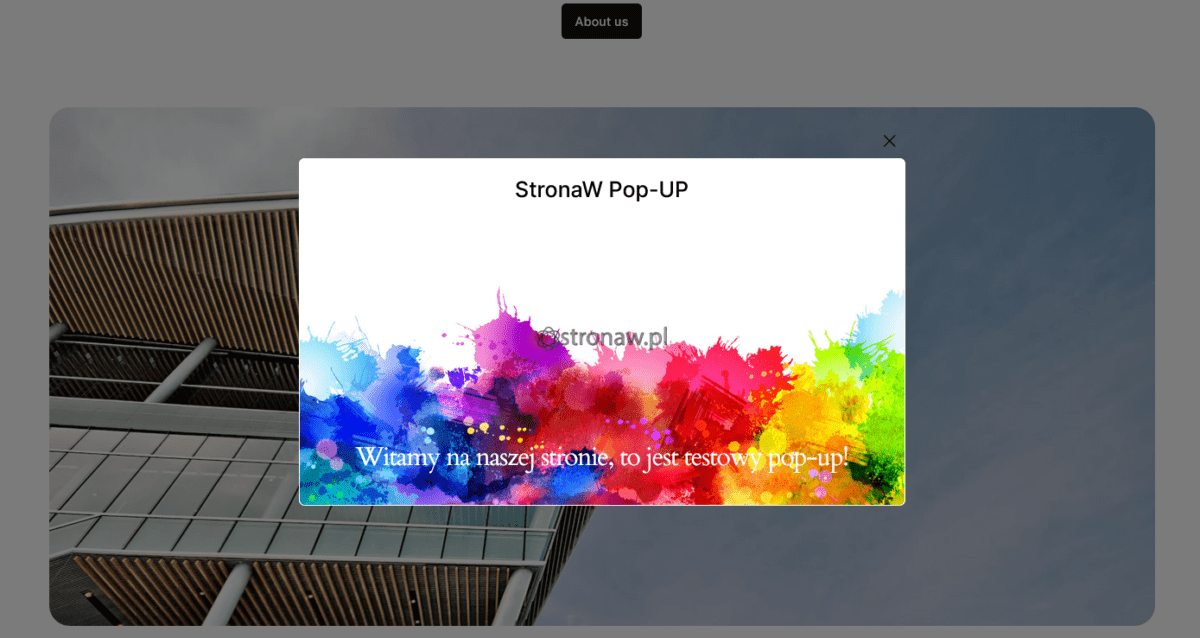
Poniżej przedstawiamy przykład, jak Twój pop-up może wyglądać w darmowej wersji.











Jak mogę zrobić takie tło jak na przykładzie? Chciałbym aby moje okno wyskakiwało po jakimś czasie tylko na kilku stronach. Jak mogę to zrobić?
Możesz wykorzystać darmowe, predefiniowane style dostępne w wtyczce. To pozwoli umieścić zdjęcie za tekstem bez konieczności znajomości języka HTML. Podczas tworzenia lub edycji pop-up’a, wybieramy style w zakładce „Styles”.
Aby okienko pojawiło się po określonym czasie, w zakładce „Settings” wpisujemy wartość w polu „Open Delay”, określającą czas w milisekundach.