WordPress, jako znakomita platforma do tworzenia stron, ułatwia integrację Iframe dla dodatkowej funkcjonalności. To narzędzie umożliwia osadzanie treści z różnych źródeł na Twojej stronie, takich jak mapy, multimedia z innych stron czy formularze.
W naszym artykule przybliżymy, jak dodawać zewnętrzne źródła zarówno za pomocą kodu HTML na platformie WordPress, jak i za pośrednictwem wtyczki. Praktycznie pokażemy, jak osadzić na stronie dynamiczną mapę Google oraz fascynujący film z YouTube.
Kod Iframe HTML
Kod HTML Iframe jest prostym, acz wszechstronnym elementem, umożliwiającym osadzanie treści z zewnętrznych źródeł na stronie internetowej. Składa się on z podstawowych elementów, takich jak:
- <iframe>: To tag HTML, który definiuje ramkę, czyli obszar, w którym będzie wyświetlana osadzona treść.
- src=”URL”: Atrybut określający źródło (URL) treści, którą chcemy osadzić.
- width=”szerokość” i height=”wysokość”: Atrybuty, które określają szerokość i wysokość ramki.
- frameborder=”0″: Atrybut określający, czy ramka ma posiadać obramowanie (0 – brak obramowania, 1 – obramowanie widoczne).
- allowfullscreen: Atrybut pozwalający na pełnoekranowy tryb dla osadzonej treści, np. dla filmów.
Przykładowy kod HTML Iframe może wyglądać tak:
<iframe src="https://www.przykład.pl" width="600" height="400" frameborder="0" allowfullscreen></iframe>Niżej zamieśczam przykład wykorzystania Iframe, umieszczając w nim logo z jednej z naszych przykładowych stron.
Kod:
<iframe src="https://prestashop.stronaw.pl/img/logo-1705795607.jpg" width="auto" height="50" frameborder="0" allowfullscreen></iframe>
Personalizowany kod wpisujemy w bloku HTML na naszej stronie i gotowe!
Wtyczka Iframe
Jeśli preferujesz prostsze podejście, zainstaluj i skonfiguruj wtyczkę WordPress dedykowaną dodawaniu Iframe. Wtyczki często dostarczają bardziej zaawansowanych opcji konfiguracyjnych.
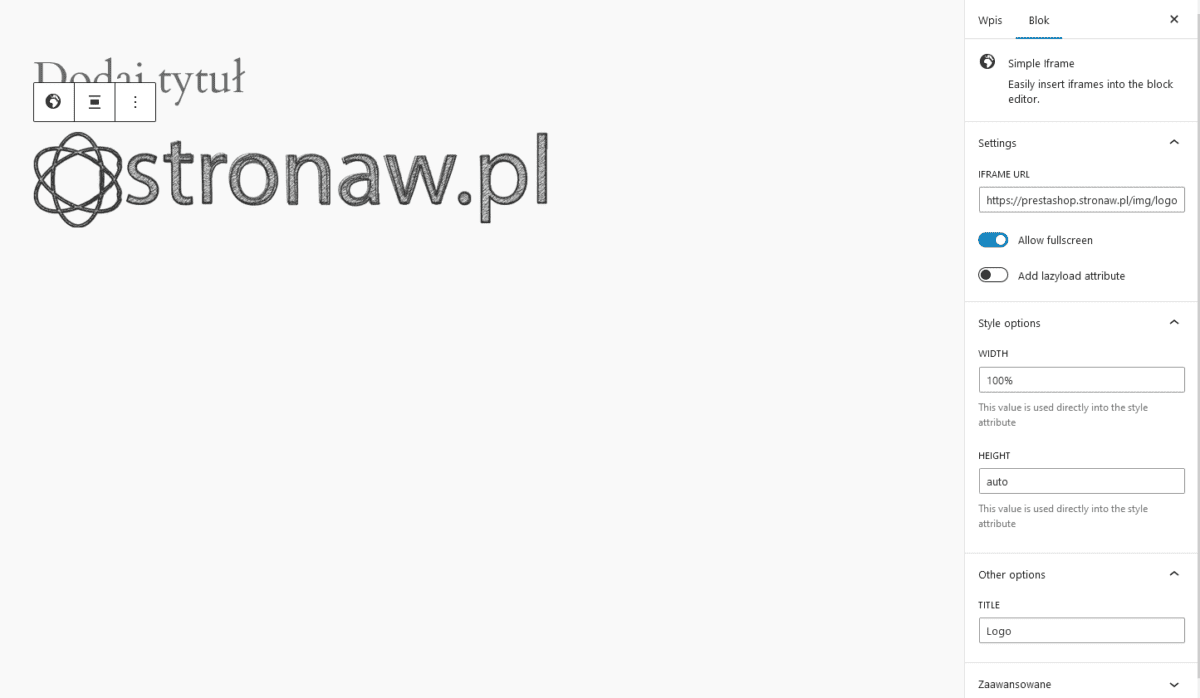
Simple Iframe
Simple Iframe – dzięki niej możemy w prosty sposób dodawać adresy URL, określać rozmiar osadzonego elementu oraz nadawać mu nazwę. To narzędzie znacząco ułatwia proces personalizacji treści na stronie WordPress.

Osadzenie Filmu z Youtube
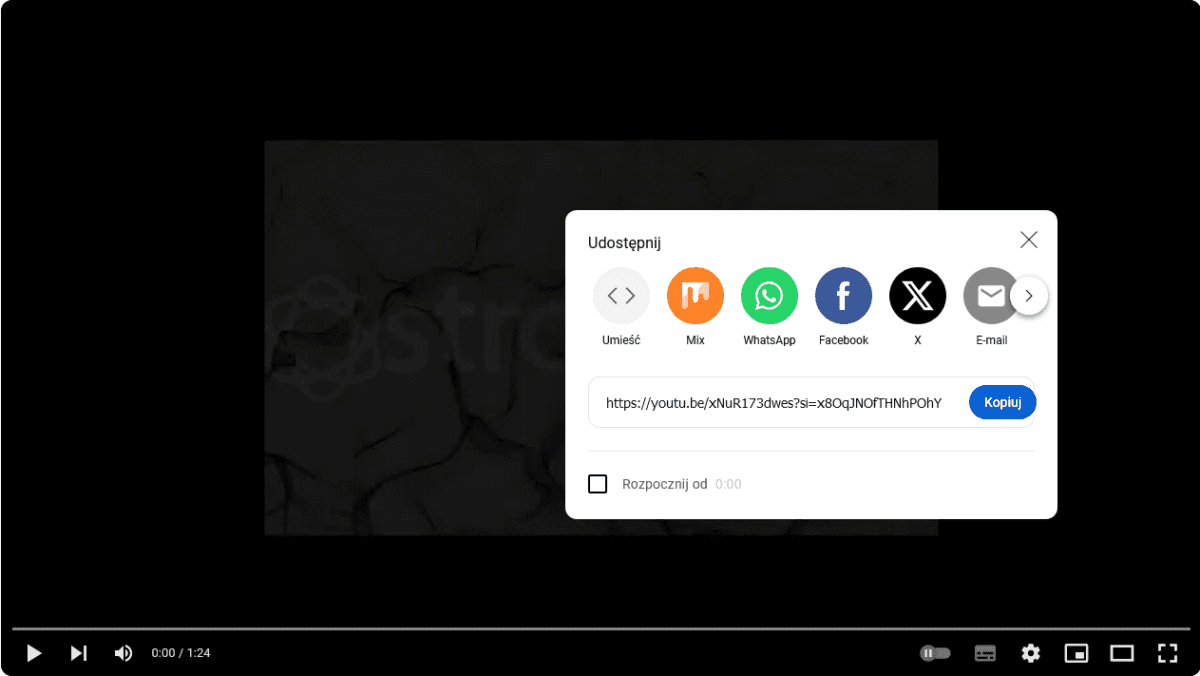
Na swojej stronie możemy łatwo udostępniać filmy z platformy YouTube korzystając z tagu HTML Iframe. Przy filmie, wybieramy opcję „Udostępnij” i wybierzemy „Umieść”.

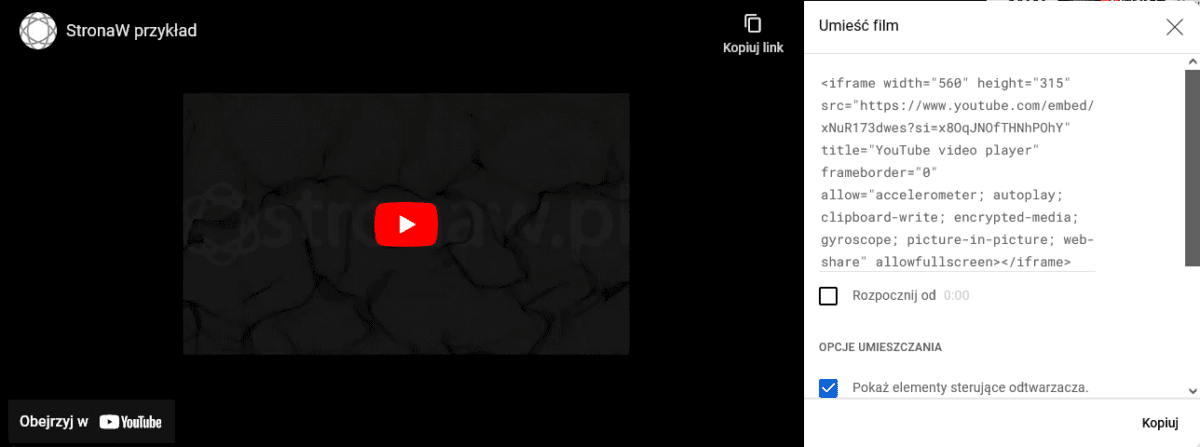
W następnym etapie mamy możliwość dostosowania ustawień filmu, takich jak czy rozpocząć od początku czy wyświetlić elementy sterujące odtwarzaczem. Warto zauważyć, że w kodzie możemy dostosować atrybuty, takie jak szerokość i wysokość, według naszych własnych potrzeb.

Wyjaśnienie tych atrybutów znajdziemy powyżej, w sekcji „Kod Iframe HTML”. Tam dowiemy się, jak każdy z parametrów, takich jak szerokość czy wysokość, wpływa na wygląd i funkcjonalność osadzonego filmu.
Poniżej prezentujemy rezultat.
<iframe width="auto" height="415" src="https://www.youtube.com/embed/xNuR173dwes?si=x8OqJNOfTHNhPOhY" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
Oczywiście, możemy zainstalować specjalną wtyczkę umożliwiającą łatwe umieszczanie filmów z platformy YouTube na naszej stronie, taką jak na przykład – Feeds for YouTube.
Więcej o umieszczeniu filmów znajdziesz w artykule 👉 tutaj.
Osadzenie Mapy Google
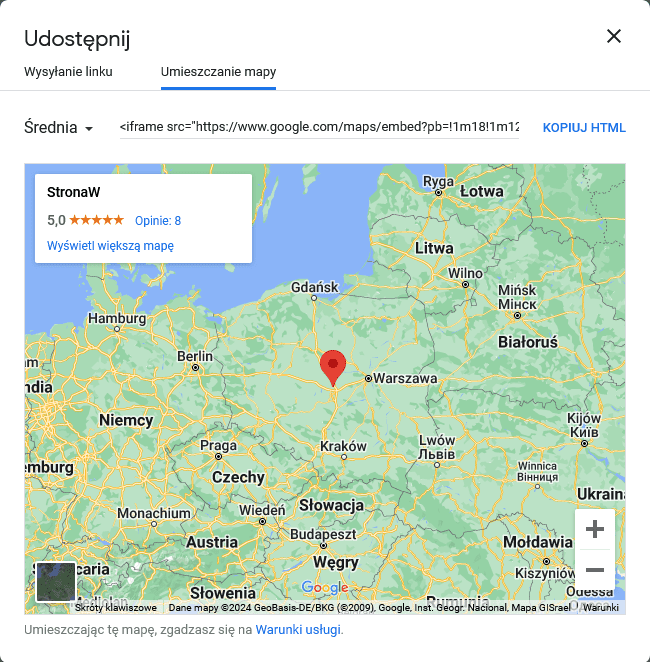
Umieszczenie mapy Google na swojej stronie nie tylko podnosi zaufanie klientów, ale również znacząco ułatwia im odnalezienie Twojej siedziby. To praktyczne rozwiązanie, które sprawia, że kontakt z Twoją działalnością staje się bardziej intuicyjny i komfortowy dla potencjalnych klientów.

Podobnie jak na platformie YouTube sam proces jest banalny. Na początek odnajdujemy swoją siedzibę na mapach i korzystamy z opcji „Udostępnij”. Następnie przechodzimy do zakładki „Umieść na mapie” i dostosowujemy atrybuty do swoich potrzeb.
Oczywiście, alternatywnie możemy skorzystać z wtyczki, na przykład WP Go Maps, aby w łatwy sposób umieścić mapę Google na naszej stronie.
Więcej o umieszczeniu mapie google na stronie znajdziesz w artykule 👉 tutaj.
Dodawanie elementów Iframe w WordPress to zadanie o wiele łatwiejsze, niż mogłoby się wydawać.
W razie jakichkolwiek trudności z umieszczaniem zewnętrznych treści na Twojej stronie, nie wahaj się skontaktować z nami. StronaW pomoże Ci rozwiązać wszelkie problemy!









