Osadzanie mapy Google na swojej stronie internetowej to skuteczny sposób na ułatwienie klientom dotarcia do Twojej siedziby oraz podniesienie atrakcyjności witryny. Jednak chcesz, aby mapa pasowała do estetyki i stylu Twojej strony. W tym artykule pokażemy, jak osadzić mapę Google na stronie i dostosować jej wygląd za pomocą własnych stylów CSS.
Dodanie Mapy Google
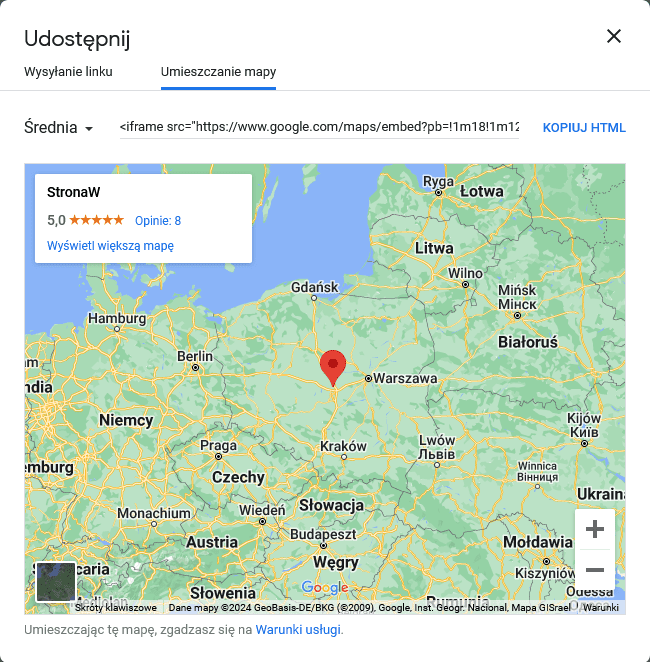
Przejdź do mapy Google i zlokalizuj swoją siedzibę. Następnie kliknij na ikonę „Udostępnij” i wybierz opcję „Umieść na mapie”. Skopiuj wygenerowany kod HTML.

Poniżej prezentuję rezultat wklejenia kodu bez żadnych zmian.
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d5048355.960549364!2d13.85722904786594!3d51.84237505514343!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x897a973323885be9%3A0x30291bc534324f5f!2sStronaW!5e0!3m2!1spl!2spl!4v1710261502408!5m2!1spl!2spl" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
Personalizacja Kodu HTML
Otrzymany z kodu map Google możemy łatwo dostosować do naszych indywidualnych potrzeb.
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d5048355.960549364!2d13.85722904786594!3d51.84237505514343!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x897a973323885be9%3A0x30291bc534324f5f!2sStronaW!5e0!3m2!1spl!2spl!4v1710261502408!5m2!1spl!2spl"
width="600" height="400"
frameborder="0"
loading="lazy"
referrerpolicy="no-referrer-when-downgrade"
style="all: revert-layer; display: block; border-radius: 10px; box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1); background-color: #f0f0f0; padding: 15px;max-width: 600px; margin: auto;">
</iframe>Rezultat
Atrybuty HTML
Aby dostosować pole iframe do własnych potrzeb, zgłębimy tajniki użytych atrybutów.
- style – Ten atrybut umożliwia dodanie niestandardowych stylów CSS do tagu iframe. W tym przypadku określono zaokrąglenie ramek, cień, kolor tła i wewnętrzny odstęp.
- border-radius – Odpowiada za zaokrąglenie ramek.
- box-shadow – Dodaje cień wokół ramki.
- background-color – Ustala kolor tła wewnątrz ramki.
- padding – Określa wewnętrzny odstęp wewnątrz ramki.
- title – Określa tekst, który zostanie wyświetlony, gdy wskaźnik myszy najedzie na odtwarzacz wideo.
- src: Adres źródłowy, w tym przypadku, to link do osadzanego filmu z YouTube.
- width i height: Określają szerokość i wysokość pola iframe.
- frameborder=”0″: Eliminuje ramkę wokół pola iframe.
- title: Tekst wyświetlany, gdy wskaźnik myszy najedzie na odtwarzacz wideo.
- style=”all: revert-layer; display: block; text-align: center; border-radius: 10px; box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1); background-color: #f0f0f0; padding: 15px; max-width: 600px; margin: auto;”:
- all: revert-layer: Stylizacja specyficzna dla danego przypadku, ewentualnie zależna od innych czynników w projekcie.
- display: block: Ustawia element jako blokowy.
- border-radius: 10px: Dodaje zaokrąglenie rogów.
- box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1): Dodaje cień.
- background-color: #f0f0f0: Określa kolor tła.
- padding: 15px: Dodaje wewnętrzny odstęp.
- max-width: 600px: Ustala maksymalną szerokość do 600 pikseli.
- margin: auto: Automatycznie wyśrodkowuje element na stronie.
Stworzenie Stylu CSS
Aby nadać odpowiednie właściwości wyglądowi pola iframe, można skorzystać z dedykowanych reguł CSS. W poniższym przykładzie stworzono klasę mapa-stronaw, która definiuje pewne elementy stylizacyjne.
<style>
.mapa-stronaw {
border-radius: 10px; /* Zaokrąglenie ramek */
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1); /* Cień */
background-color: #f0f0f0; /* Tło */
padding: 15px; /* Wewnętrzny odstęp */
width: 600px; /* Szerokość */
height: 400px; /* Wysokość */
margin: 0 auto; /* Wyśrodkowanie */
}
</style>Tworzenie dedykowanej klasy to efektywny sposób na zaoszczędzenie czasu, szczególnie gdy mamy kilka oddziałów w firmie. Dzięki wcześniej zdefiniowanym stylom w klasie, unikamy konieczności wielokrotnego określania właściwości przy każdym dodawaniu mapy. Wystarczy jednorazowe zdefiniowanie i przypisanie klasy, co sprawia, że proces staje się szybki i wygodny
Teraz możemy zastosować nasze własne style do ramki mapy. Wystarczy dodać klasę mapa-stronaw do tagu <iframe>:
<iframe class="mapa-stronaw"
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d5048355.960549364!2d13.85722904786594!3d51.84237505514343!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x897a973323885be9%3A0x30291bc534324f5f!2sStronaW!5e0!3m2!1spl!2spl!4v1710261502408!5m2!1spl!2spl"
allowfullscreen=""
loading="lazy">
</iframe>Osadzanie mapy Google na stronie internetowej jest prostym procesem, a dostosowanie jej wyglądu za pomocą własnych stylów CSS dodaje indywidualnego charakteru Twojej witrynie.