WordPress jest jednym z najpopularniejszych systemów zarządzania treścią, umożliwiając tworzenie i zarządzanie stronami internetowymi bez konieczności głębokiej wiedzy programistycznej. Jednakże, aby efektywnie śledzić statystyki strony, integrować narzędzia analityczne, czy też zarabiać poprzez reklamy, często potrzebujemy dodawać skrypty do naszej witryny. W tym artykule omówimy, jak dodawać skrypty w WordPress
Modyfikacja Plików PHP na Serwerze
Dodawanie niestandardowego kodu do szablonów WordPress można przeprowadzić na dwa sposoby, a wszystkie pliki do edycji znajdują się w folderze wp-content/themes/folder_szablonu.
Na początek, konieczne jest zalogowanie się na serwer i pobranie odpowiedniego pliku na nasz komputer. Jeśli masz trudności z zalogowaniem, zapraszamy do skorzystania z naszego artykułu dostępnego 👉 tutaj.
Modyfikacja Motywu Potomnego (functions.php)
Modyfikacja motywu potomnego to skuteczny sposób dostosowywania wyglądu i funkcji witryny WordPress, umożliwiający personalizację bez utraty zmian w przypadku aktualizacji głównego motywu.
Poprzez edycję jednego pliku functions.php, zyskujemy możliwość dodawania niestandardowego kodu HTML, CSS czy JavaScript w dowolnie wybranej sekcji witryny, co otwiera szerokie perspektywy dostosowania do indywidualnych preferencji i potrzeb projektowych. Ten centralny punkt pozwala na skonsolidowane zarządzanie niestandardowym kodem, co przekłada się na pełną kontrolę nad dodatkowym kodem strony. Plik ten mieści się w głównym folderze motywu, stanowiąc centralny punkt dostępu do kluczowych elementów konfiguracyjnych i graficznych witryny.
Dodawanie Kodu HTML, CSS, JavaScript
Pierwszym etapem jest pobranie pliku functions.php, a następnie otwarcie go przy użyciu edytora tekstu, takiego jak notatnik lub Notepad+.
Kolejnym krokiem jest dodanie naszego kodu. Skład naszego kodu będzie się różnić w zależności od tego, gdzie dokładnie ma zostać umieszczony w szablonie
add_action('wp_head', 'STR_head');
function STR_head(){ ?>
//Twój kodW powyższym kodzie zauważamy, że dodajemy fragment do sekcji head (wp_head). Jeśli preferujemy umieszczenie w stopce zmieniamy na wp_footer.
Tam, gdzie widnieje komentarz „//Twój kod„, wstawiamy kod, który ma być osadzony w szablonie.
Możemy nadać własną, bardziej opisową nazwę funkcji, aby lepiej zrozumieć kod. Na przykład, zamiast STR_head, możemy nazwać funkcję googletagmanager_head.
Przykładowy kod Google Ads
add_action('wp_head', 'googleads_head');
function googleads_head(){ ?>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-XXXXXXXXXXXXXXXXXXXX"
crossorigin="anonymous"></script>
Przykładowy kod zmiany koloru H1 (CSS)
add_action('wp_head', 'H1CZ_head');
function H1CZ_head_head() { ?>
<style>
h1 {
color: red;
}
</style>Przykład dodania obrazu w stopce np. logo
add_action('wp_footer', 'obraz_footer');
function obraz_footer() { ?>
<img src="sciezka/do/twojego/obrazu.jpg" alt="Opis obrazu w stopce">Pamiętaj, że umieszczamy nasz kod przed zamknięciem tagiem!
Modyfikacja pliku docelowego
W katalogu naszego szablonu, poszukujemy plików footer.html lub head.html. W przypadku braku tych plików szukamy footer-default.php lub head-default.php (w zależności gdzie chcemy umieścić nasz kod). Lokalizacja tych plików może się różnić w zależności od specyfiki szablonu.
Warto jednak mieć na uwadze, że przy aktualizacji szablonu wprowadzone zmiany mogą zostać zastąpione, dlatego nie zalecamy tej metody modyfikacji!
Dodanie kodu HTML/CSS/JavaScript za pomocą wtyczki
Jeśli preferujemy uniknąć bezpośredniej edycji plików na serwerze, istnieje wygodna alternatywa – możemy dodać niestandardowy kod poprzez instalację dedykowanych wtyczek na naszą stronę opartą o WordPress.
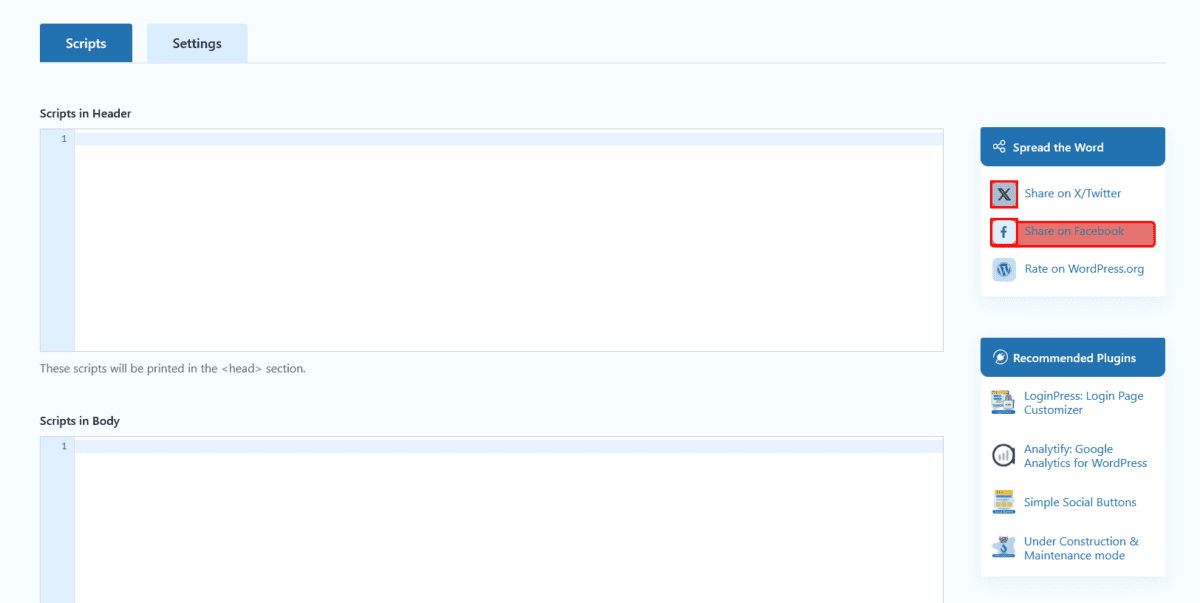
Insert Headers and Footers
Insert Headers and Footers jest to wtyczka, która umożliwia dodanie dowolnego kodu do sekcji nagłówka (Head) i stopki (Footer), oferując elastyczność w dostosowywaniu elementów strony internetowej według własnych preferencji. Wartością dodaną jest łatwy start oraz fakt, że korzystanie z wtyczki jest całkowicie bezpłatne, co sprawia, że staje się ona dostępna i przyjazna dla szerokiego grona użytkowników.

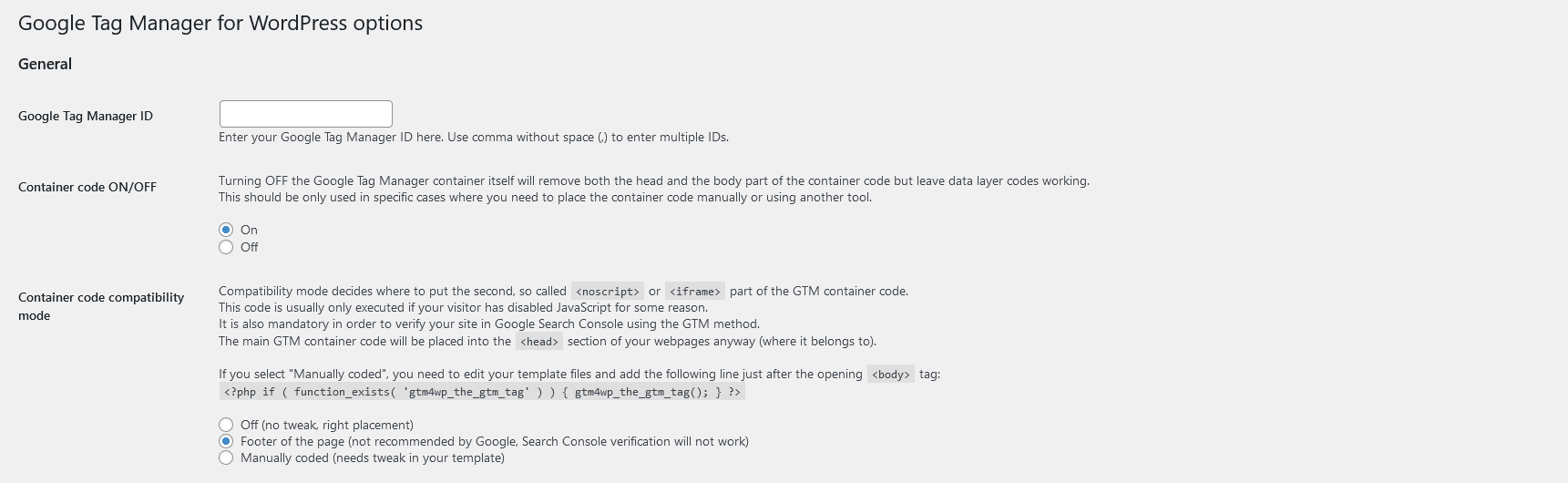
Google Tag Manager
GTM4WP – A Google Tag Manager (GTM) plugin for WordPress – Dzięki tej wtyczce, możemy bezproblemowo wdrożyć funkcję analizy naszej strony. Co równie istotne, jest ona dostępna bezpłatnie, a zarządzanie nią jest intuicyjne i łatwe

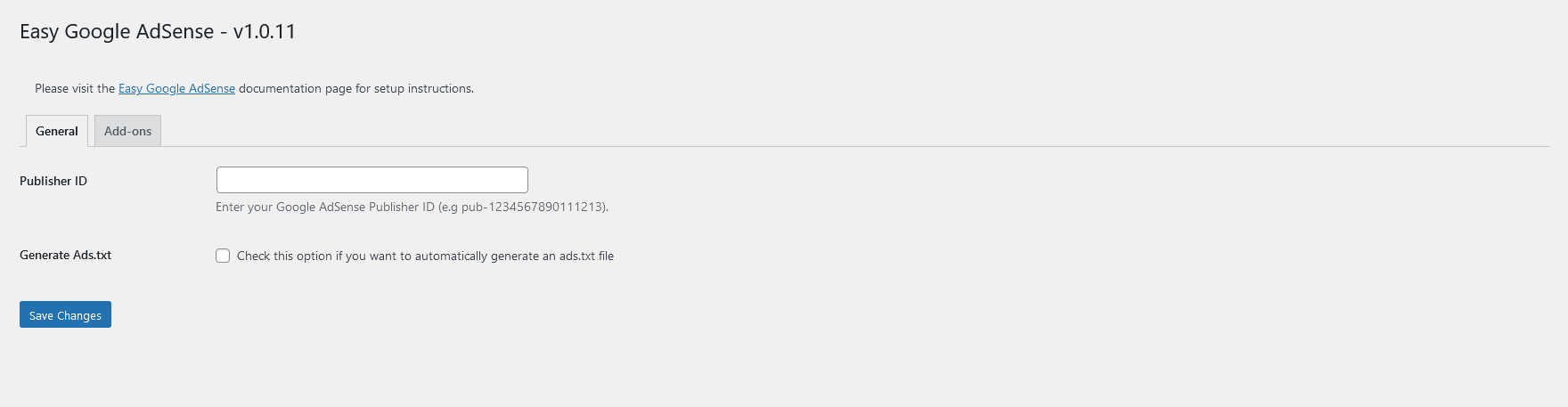
Google AdSense
Easy Google AdSense – wtyczka pozwala bezproblemowo zintegrować Google AdSense na naszej stronie, co otwiera nowe możliwości zarabiania i promocji treści. Wtyczka Easu Google AdSense, jak i wcześniej wspomniane, są dostępne bez ponoszenia kosztów.

Jeżeli szukasz informacji o jednostkach reklamowych google, zajrzyj 👉 tutaj.










mam problem z wyświetleniem reklam na mojej stronie, strona przeszła weryfikację ale reklam nie widzę. wgrałam tą wtyczkę Google Adsense, w innych wtyczkach jest tylko coś o AMP. Co zrobić żeby reklamy się wyświetlały?
Cześć! AMP to skrót od Accelerated Mobile Pages. W panelu AdSense możemy ustawić automatyczne reklamy na stronie, rozwiązanie to zwykle zakłóca czytelność treści. Osobiście sugeruję utworzenie bloków w szablonie, gdzie reklamy mają/mogą się wyświetlać. Wysłaliśmy maila w tej sprawie z adresu kontakt@stronaw.pl.