W naszym artykule przedstawimy krok po kroku, jak wprowadzić automatyczną aktualizację kursu walut w sklepie opartym na PrestaShop. Link będzie można dodać do harmonogramu zadań serwera (CRON) lub bezpośrednio z naszego sklepu, i uruchamiać go regularnie, na przykład co 5 minut, zapewniając automatyczną i ciągłą aktualizację kursów walut.
Dlaczego Aktualizacja Kursu Walut jest Istotna?
Utrzymanie odpowiednich cen produktów w różnych walutach zapewnia uczciwość wobec klientów i minimalizuje ryzyko strat finansowych związanych z wahaniem wartości walut.
Dla zapewnienia możliwości zakupów w różnych walutach w naszym sklepie, konieczne jest skonfigurowanie dostępnych walut w panelu administratora PrestaShop. Jeśli potrzebujesz pomocy w dodawaniu lub zarządzaniu walutami, zachęcamy do zapoznania się z naszym artykułem, który znajdziesz 👉 tutaj.
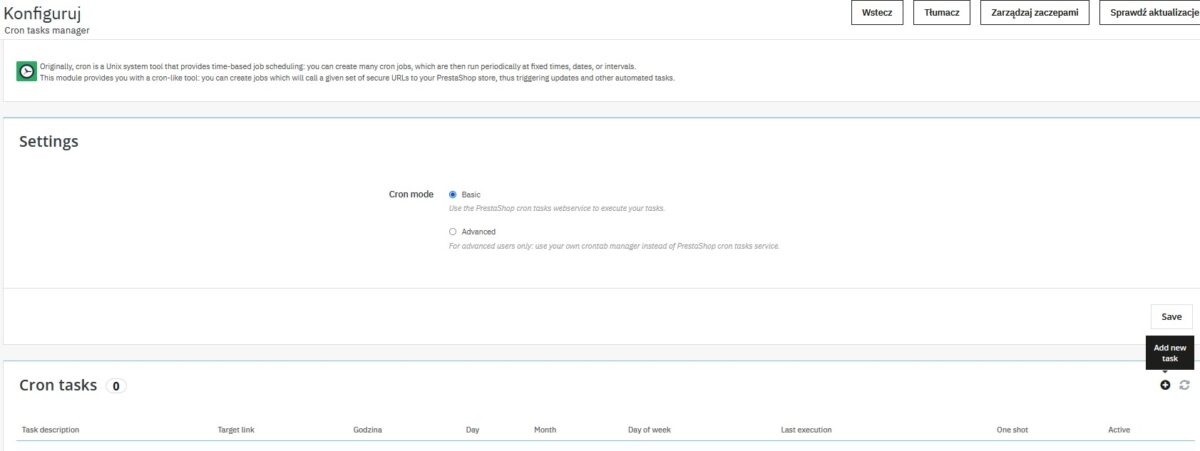
1. Instalacja Modułu Cron Tasks Manager
Na wstępie, pobierz moduł Cron Tasks Manage z oficjalnej strony PrestaShop lub skorzystaj z dostępnego linku 👉 tutaj.
Jeśli potrzebujesz instrukcji jak zainstalować moduł w prestashop, zapoznaj się z artykułem, który znajdziesz 👉 tutaj.
2. Dodanie Instrukcji Aktualizacji Waluty
Po zainstalowaniu wtyczki, przechodzimy do jej konfiguracji. W sekcji zadań (Cron Task) z prawej strony klikamy na ikonę plusa, aby dodać nowe zadanie.

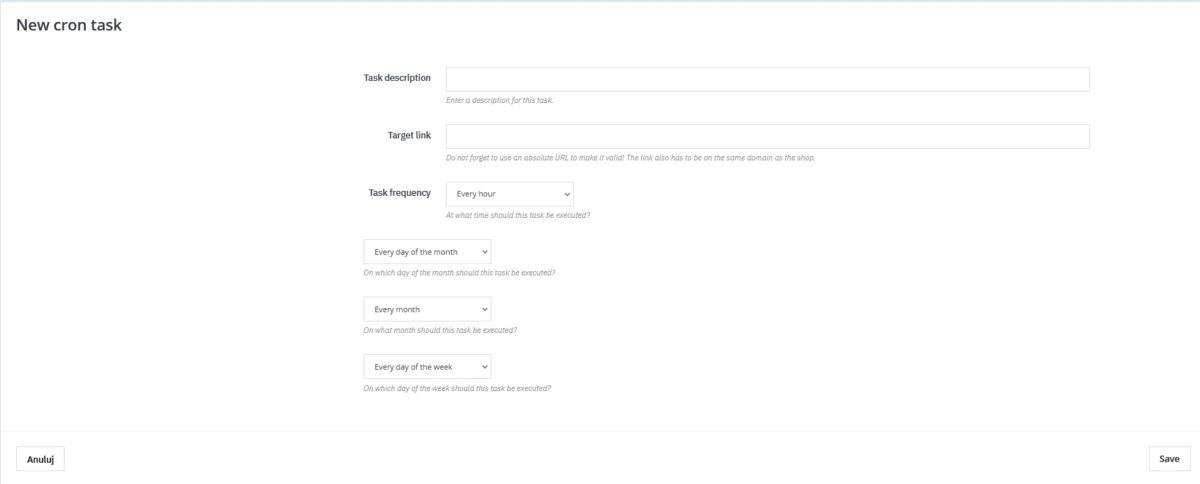
W pierwszym polu okna wprowadzamy nazwę naszego zadania, a w drugim automatycznie powinien pojawić się link do aktualizacji kursu walut w naszym sklepie. Jeśli jednak link nie został automatycznie wypełniony, poniżej pokażemy, w jaki sposób go wygenerować. Następnie, określamy częstotliwość wywoływania zadania.

Generowanie linku do automatycznej aktualizacji walut
1. Pobranie pliku cron_currency_rates.php
Zaloguj się na serwer, przejdź do katalogu administratora (zazwyczaj adminXYZ) i pobierz plik cron_currency_rates.php.
Jeśli masz trudności z tym krokiem, zapraszamy do skorzystania z naszego artykułu dostępnego 👉 tutaj.
2. Modyfikacja pliku
Otwieramy plik użyciu edytora tekstu, takiego jak notatnik lub Notepad+.
Na samym końcu pliku, dodajemy kod:
echo md5(COOKIE_KEY.Configuration::get('PS_SHOP_NAME')); zapisujemy go i podmieniamy go z plikiem znajdującym się na serwerze.
3. Generowanie Linku
W naszej przeglądarce wpisujemy ścieżkę do zmodyfikowanego pliku cron_currency_rates.php, na przykład
www.naszastrona.pl/adminxyz/cron_currency_rates.php.
W oknie przeglądarki pojawi się ciąg znaków, który dołączamy do adresu „?secure_key=ciąg znaków”.
Przykładowy link będzie wyglądał następująco:
www.naszastrona.pl/adminxyz/cron_currency_rates.php?secure_key=ciąg znaków.
4. Przywrócenie pliku
W celach bezpieczeństwa, z pliku cron_currency_rates.php usuwamy dodany wcześniej kod, a następnie ponownie umieszczamy plik na serwerze.
CRON
Jeśli potrzebujemy innej częstotliwości aktualizacji, niż ta dostępna w module, możemy umieścić wygenerowany link w zadaniach CRON na naszym serwerze.










Czy w tym module możemy też dodać aktualizacje mapy strony?
Jeżeli masz na myśli moduł cron tasks manager to tak, zapoznaj się proszę z artykułem pod poniższym linkiem. 😀
https://stronaw.pl/prestashop/automatyzacja-dzialan-w-prestashop-cron-tasks-manager/