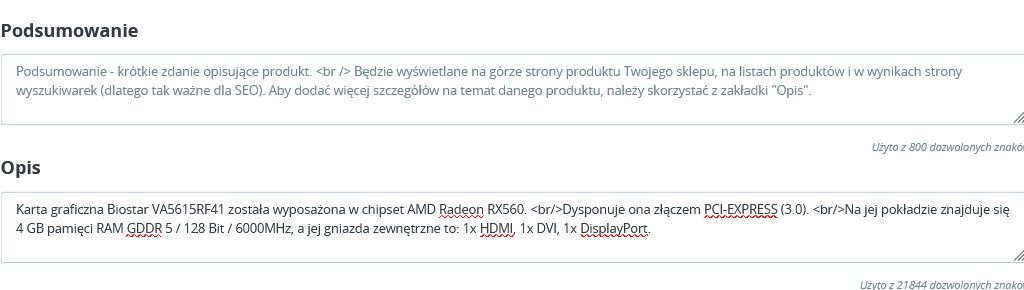
Po aktualizacji PrestaShop do wersji 1.7 użytkownicy mogą napotkać problem braku edytora wizualnego do edycji opisów produktów oraz stron tekstowych. Ta zmiana może sprawić trudności w łatwej modyfikacji treści. Przeszkodą może być skrypt JS.
Aby rozwiązać ten problem, konieczne będzie podmienienie pliku TinyMCE. To właśnie dzięki niemu, nawet bez znajomości programowania czy języka HTML, możemy swobodnie tworzyć opisy produktów oraz treści na naszych stronach

Jak rozwiązać problem edytora wizualnego w Prestashop?
Na początek pobierzmy skrypt TinyMCE w wersji 4.9.11. W niektórych przypadkach starsza wersja edytora może okazać się pomocna. Możesz pobrać go klikając 👉 tutaj
Następnie konieczne jest zalogowanie się na serwer. Jeśli masz trudności z zalogowaniem, zapraszamy do skorzystania z naszego artykułu dostępnego 👉 tutaj. Znajdziesz w nim instrukcje dotyczące tego, w jaki sposób możemy zalogować się na serwer i uzyskać dostęp do plików na nim
Następnym etapem jest wejście do katalogu js > tiny_mce oraz wklejenie wcześniej pobranych i wypakowanych plików. Pliki powinny być nazwane tinymce_min.js oraz tiny_mce.js.
Ostatnim krokiem jest wyczyszczenie pamięci podręcznej w panelu administratora lub poprzez usunięcie folderu cache znajdującego się w folderze var.
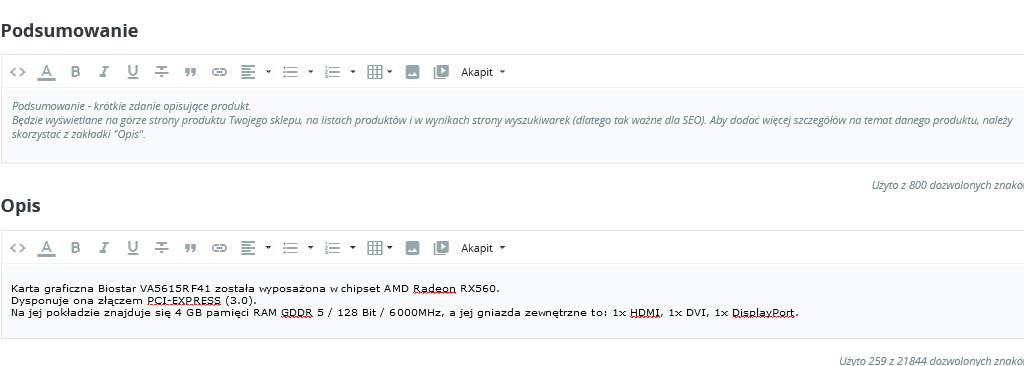
Widzimy, że edytor wizualny powrócił!

W razie dalszych pytań lub potrzeby dodatkowego wsparcia, nie wahaj się kontaktować z nami. Jesteśmy tu, aby pomóc!









