Osadzanie filmów z YouTube to świetny sposób na wzbogacenie treści na stronie internetowej. W tym artykule skoncentrujemy się na personalizacji osadzonych filmów przy użyciu tagu HTML Iframe i dostosowaniu stylu, umożliwiając dodanie efektów takich jak zaokrąglona ramka, tło i inne.
Jak Dodać Film z Youtube
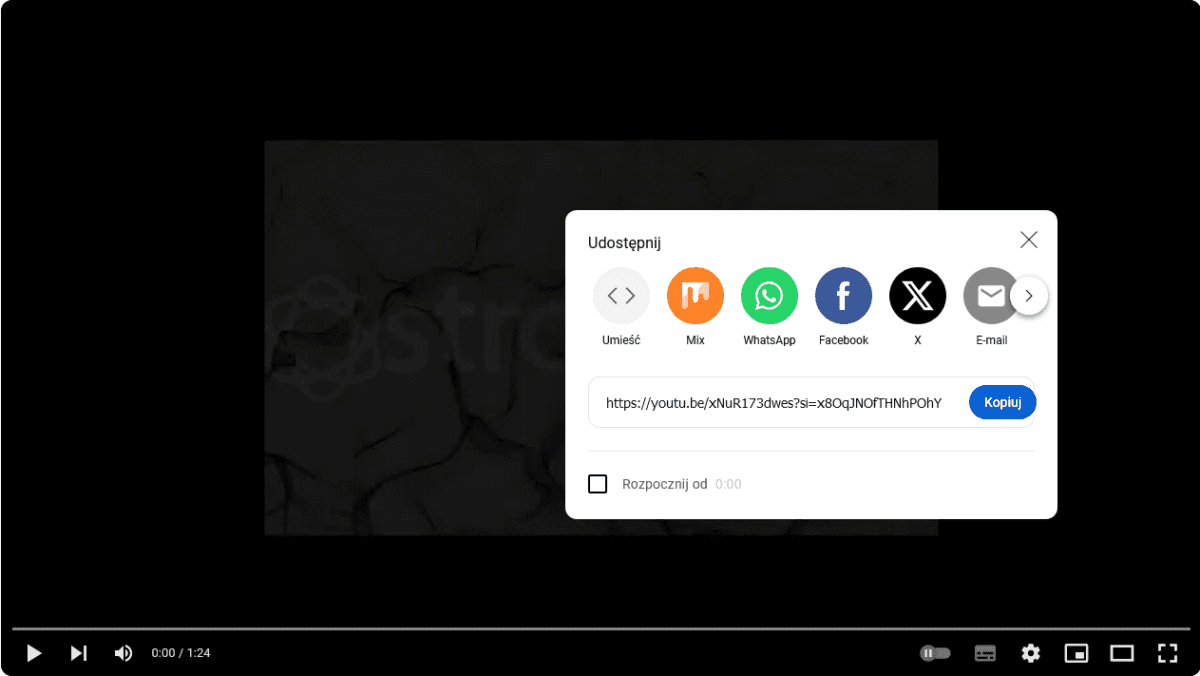
Odwiedź platformę i znajdź interesujący Cię film. Poniżej filmu, wybierz opcję „Udostępnij” i następnie kliknij „Umieść”

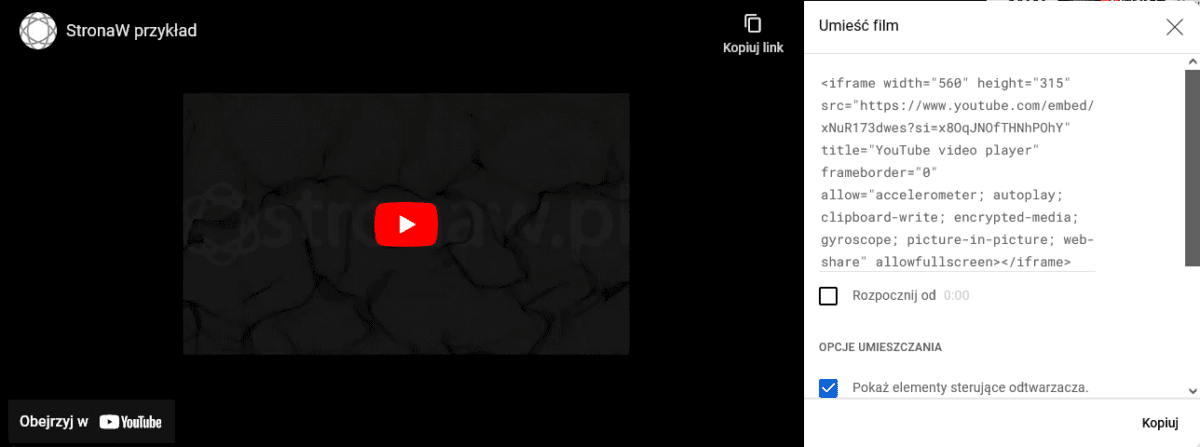
Na następnym ekranie ukaże się kod HTML z tagiem iframe. Skopiuj go i wklej na swojej stronie, aby osadzić wybrany film wśród treści Twojej witryny. Prosty krok, wielki efekt!

Poniżej prezentuję rezultat wklejenia kodu bez żadnych zmian.
<iframe width="560" height="315" src="https://www.youtube.com/embed/xNuR173dwes?si=EfBw8934Uz8r81b8" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
Personalizacja Kodu Iframe
Otrzymywany z platformy YouTube kod możemy swobodnie dostosować do naszych indywidualnych potrzeb.
Za pomocą atrybutów takich jak szerokość, wysokość, czy opcje „allow” i „style”, możesz nadać filmowi indywidualny charakter. Dzięki temu zyskujesz nie tylko funkcjonalny odtwarzacz, ale także estetyczne wkomponowanie go w kontekst strony.
<iframe src="https://www.youtube.com/embed/xNuR173dwes?si=EfBw8934Uz8r81b8"
width="600" height="400"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
allowfullscreen
title="YouTube video player"
style="all: revert-layer; display: block; border-radius: 10px; box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1); background-color: #f0f0f0; padding: 15px;max-width: 600px; margin: auto;">
</iframe>Rezultat
Atrybuty HTML
Aby dostosować pole iframe do własnych potrzeb, zgłębimy tajniki użytych atrybutów.
- style – Ten atrybut umożliwia dodanie niestandardowych stylów CSS do tagu iframe. W tym przypadku określono zaokrąglenie ramek, cień, kolor tła i wewnętrzny odstęp.
- border-radius – Odpowiada za zaokrąglenie ramek.
- box-shadow – Dodaje cień wokół ramki.
- background-color – Ustala kolor tła wewnątrz ramki.
- padding – Określa wewnętrzny odstęp wewnątrz ramki.
- title – Określa tekst, który zostanie wyświetlony, gdy wskaźnik myszy najedzie na odtwarzacz wideo.
- src: Adres źródłowy, w tym przypadku, to link do osadzanego filmu z YouTube.
- width i height: Określają szerokość i wysokość pola iframe.
- frameborder=”0″: Eliminuje ramkę wokół pola iframe.
- allow – Definiuje, które funkcje są zezwolone w osadzonym elemencie (np. dla odtwarzacza wideo).
- allowfullscreen: Pozwala na pełnoekranowy tryb odtwarzania.
- title: Tekst wyświetlany, gdy wskaźnik myszy najedzie na odtwarzacz wideo.
- style=”all: revert-layer; display: block; text-align: center; border-radius: 10px; box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1); background-color: #f0f0f0; padding: 15px; max-width: 600px; margin: auto;”:
- all: revert-layer: Stylizacja specyficzna dla danego przypadku, ewentualnie zależna od innych czynników w projekcie.
- display: block: Ustawia element jako blokowy.
- border-radius: 10px: Dodaje zaokrąglenie rogów.
- box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1): Dodaje cień.
- background-color: #f0f0f0: Określa kolor tła.
- padding: 15px: Dodaje wewnętrzny odstęp.
- max-width: 600px: Ustala maksymalną szerokość do 600 pikseli.
- margin: auto: Automatycznie wyśrodkowuje element na stronie.
Stworzenie Stylu CSS
Aby nadać odpowiednie właściwości wyglądowi pola iframe, można skorzystać z dedykowanych reguł CSS. W poniższym przykładzie stworzono klasę video-stronaw, która definiuje pewne elementy stylizacyjne.
<style>
.video-stronaw {
border-radius: 10px; /* Zaokrąglenie ramek */
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1); /* Cień */
background-color: #f0f0f0; /* Tło */
padding: 15px; /* Wewnętrzny odstęp */
width: 600px; /* Szerokość */
height: 400px; /* Wysokość */
margin: 0 auto; /* Wyśrodkowanie */
}
</style>Stworzenie dedykowanej klasy to wygodny sposób na oszczędność czasu przy dodawaniu filmów. Dzięki wcześniej zdefiniowanym stylom w klasie, nie musimy ponownie określać każdej właściwości przy każdym osadzaniu filmu. Wystarczy jednorazowe zdefiniowanie i przypisanie klasy, co pozwala szybko i sprawnie dostosować wygląd osadzonych treści, skupiając się jedynie na treści filmu, a nie na detalach stylizacyjnych.
W kontekście osadzania filmu i wykorzystywania wcześniej zdefiniowanej klasy video-stronaw, kod prezentuje się tak:
<div class="video-stronaw">
<iframe src="https://www.youtube.com/embed/TwojaWideoID"></iframe>
</div>Dzięki wykorzystaniu HTML i stylów CSS możemy łatwo dostosować wygląd osadzonych filmów z YouTube. Eksperymentuj z różnymi stylami, aby stworzyć unikalne i atrakcyjne treści wideo na swojej stronie internetowej.