Strony internetowe mogą stać się doskonałą przestrzenią do umieszczania reklam sieci reklamowych, takich jak Google AdSense, Media.net czy Buy SellAds.
Google Ads oferuje możliwość personalizacji kontenerów reklamowych lub automatycznego umieszczania reklam.
Niestety, automatyczne rozmieszczenie reklam może prowadzić do zakłócenia czytelności treści i frustracji użytkowników, co często skutkuje korzystaniem z Adblocka. W efekcie, nie tylko tracimy potencjalne dochody z umieszczonych reklam na naszej stronie,
Ale co jeśli stworzymy własne kontenery reklamowe, które nie zakłócą odbioru treści? W tym artykule omówimy, jak to zrobić.
Jednostki reklamowe
Jednostki reklamowe to kontenery, które umieszczasz w aplikacjach, aby prezentować reklamy użytkownikom. Działają one przez wysyłanie żądań reklam do AdMob, a następnie wyświetlanie otrzymanych reklam, aby wypełnić żądanie. Podczas tworzenia jednostki reklamowej przypisujesz do niej odpowiedni format i typy reklam, dostosowując je do swoich potrzeb.
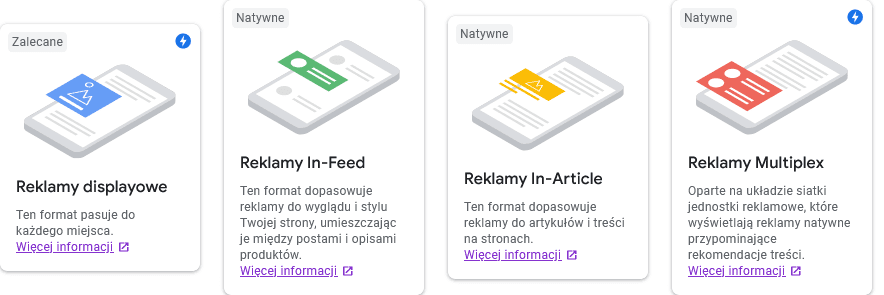
Formaty reklam
W opisach formatów reklam znajdują się przykłady, aby je wyświetlić, prosimy o wyłączenie programu blokującego reklamy (np. AdBlock) i ponowne załadowanie strony.
Reklama displayowa
Te reklamy pasują do każdego miejsca. Reklamy displayowe są domyślnie elastyczne, co oznacza, że automatycznie dostosowują swój rozmiar do układu strony i urządzeń użytkowników. Można je również dostosować tak, aby wyświetlały reklamy o stałym rozmiarze, co daje większą kontrolę nad ich prezentacją na stronie internetowej lub w aplikacji.
Reklama In-Feed
Reklamy natywne są integralną częścią treści na stronie, zazwyczaj umieszczane są w miejscach takich jak lista artykułów czy produktów. Ich wygląd jest zaprojektowany tak, aby harmonijnie komponować się z resztą treści, co zapewnia użytkownikom wygodne doświadczenie podczas przeglądania witryny. Dzięki temu reklamy natywne mogą być efektywnym sposobem na dotarcie do publiczności, nie zakłócając przy tym płynności czytelniczej.
Reklama In-Article
Reklamy natywne, doskonale komponujące się z treścią akapitów na stronach, nie tylko harmonijnie się wkomponowują, ale również nie przeszkadzają w czytaniu artykułów. Ich subtelne wtopienie w kontekst tekstu sprawia, że są bardziej akceptowane przez użytkowników i skuteczniej przyciągają uwagę, jednocześnie nie zakłócając płynności czytelniczej.
Reklamy Multiplex
Jednostki reklamowe oparte na układzie siatki prezentują reklamy natywne, które idealnie pasują do kontekstu strony, przypominając rekomendowane treści.
Tworzenie Nowej Jednostki Reklamowej
Aby utworzyć jednostkę reklamową, należy zalogować się do platformy Google Ads. Na stronie głównej, w lewym menu, wybieramy opcję „Reklamy”, a następnie klikamy na „Według jednostki reklamowej”. To pozwoli nam przejść do obszaru, w którym możemy tworzyć nowe jednostki reklamowe oraz zarządzać istniejącymi.
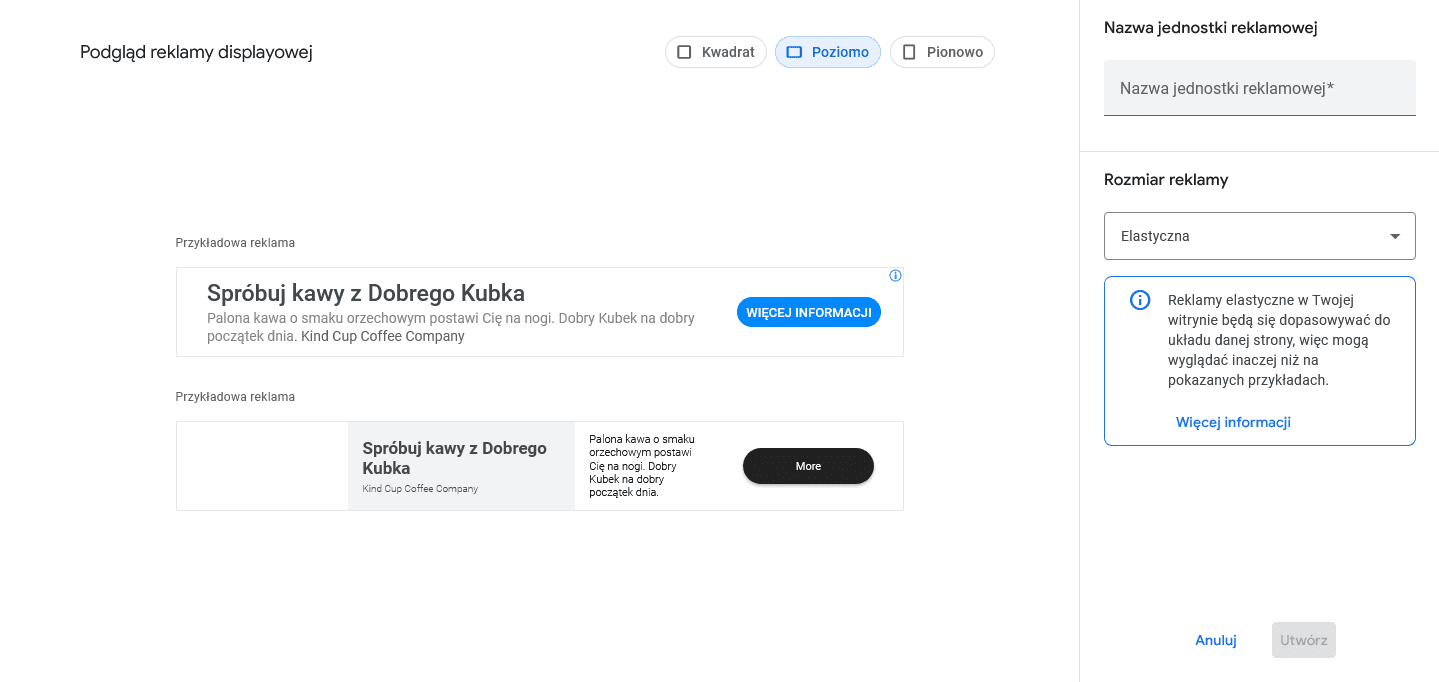
Tworzenie Reklamy Displayowej
Przy tworzeniu reklamy displayowej, mamy możliwość określenia czy ma być to kwadrat, prostokąt z orientacją poziomą lub pionową. Istnieje również opcja ustalenia stałego rozmiaru reklamy lub pozostawienia jej elastycznej, co pozwala na dopasowanie się do ekranu odbiorcy. Na zakończenie, należy określić nazwę reklamy i kliknąć przycisk „Utwórz”.
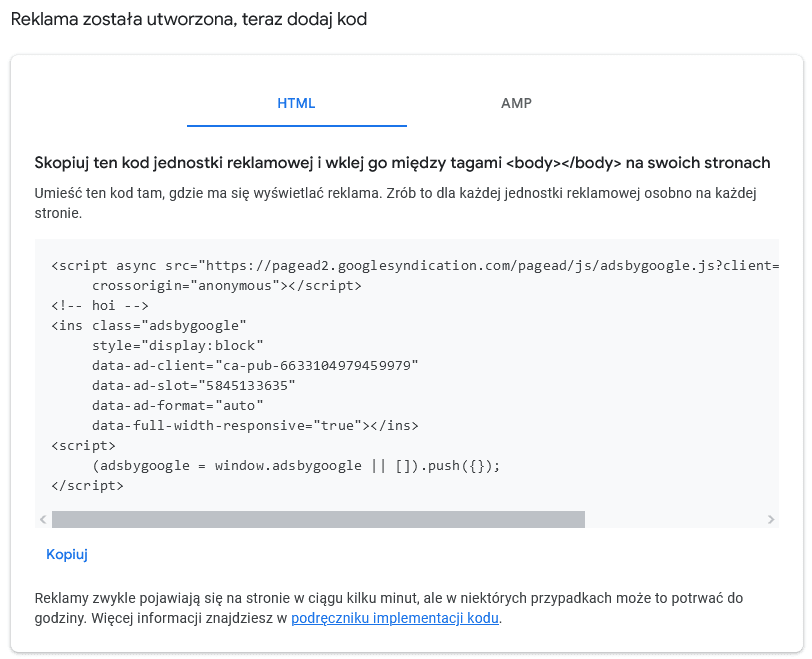
Po kliknięciu przycisku „Utwórz”, pojawi się kod naszej reklamy. Aby wyświetlić reklamę na stronie, konieczne jest umieszczenie tego kodu w miejscu, gdzie ma się ona pojawić. Podobnie postępujemy z innymi jednostkami reklamowymi, które chcemy wyświetlić na naszej stronie. Poprzez umieszczenie odpowiednich kodów reklamowych w kodzie źródłowym strony, zapewniamy ich wyświetlanie w wybranych miejscach na stronie.

Możesz również skorzystać z pomocy dostępnej od Google, klikając 👉 tutaj.
Tworzenie Reklamy In-Feed
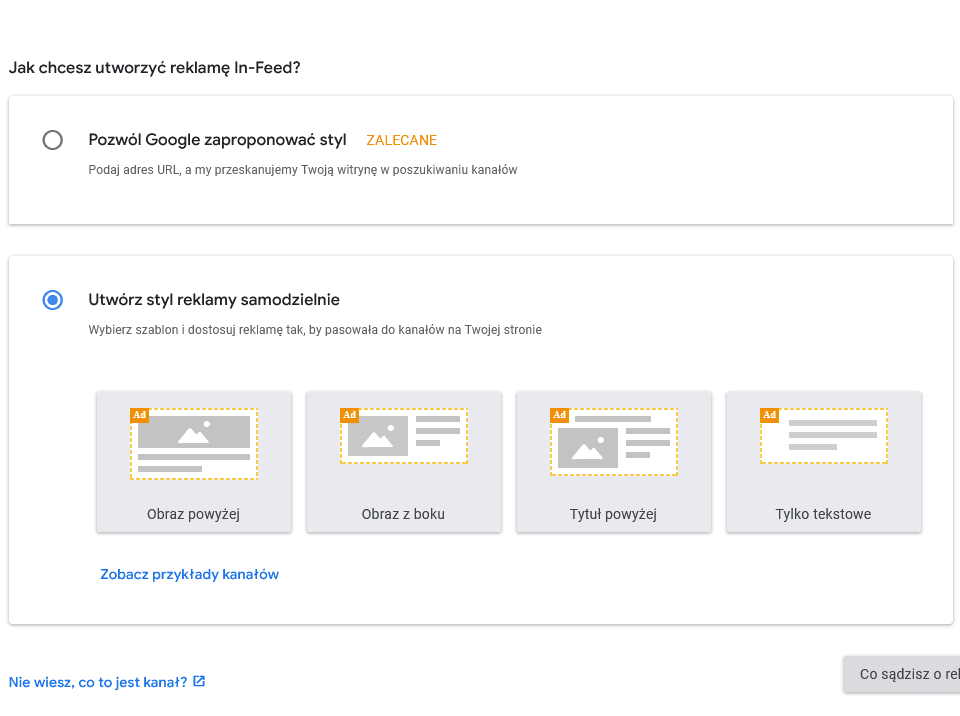
Tworząc reklamy In-Feed, mamy dwie opcje: możemy polegać na Google, pozwalając mu na automatyczne generowanie reklam na podstawie adresu naszej strony, lub też samodzielnie stworzyć styl reklamy, dostosowany do naszych potrzeb.

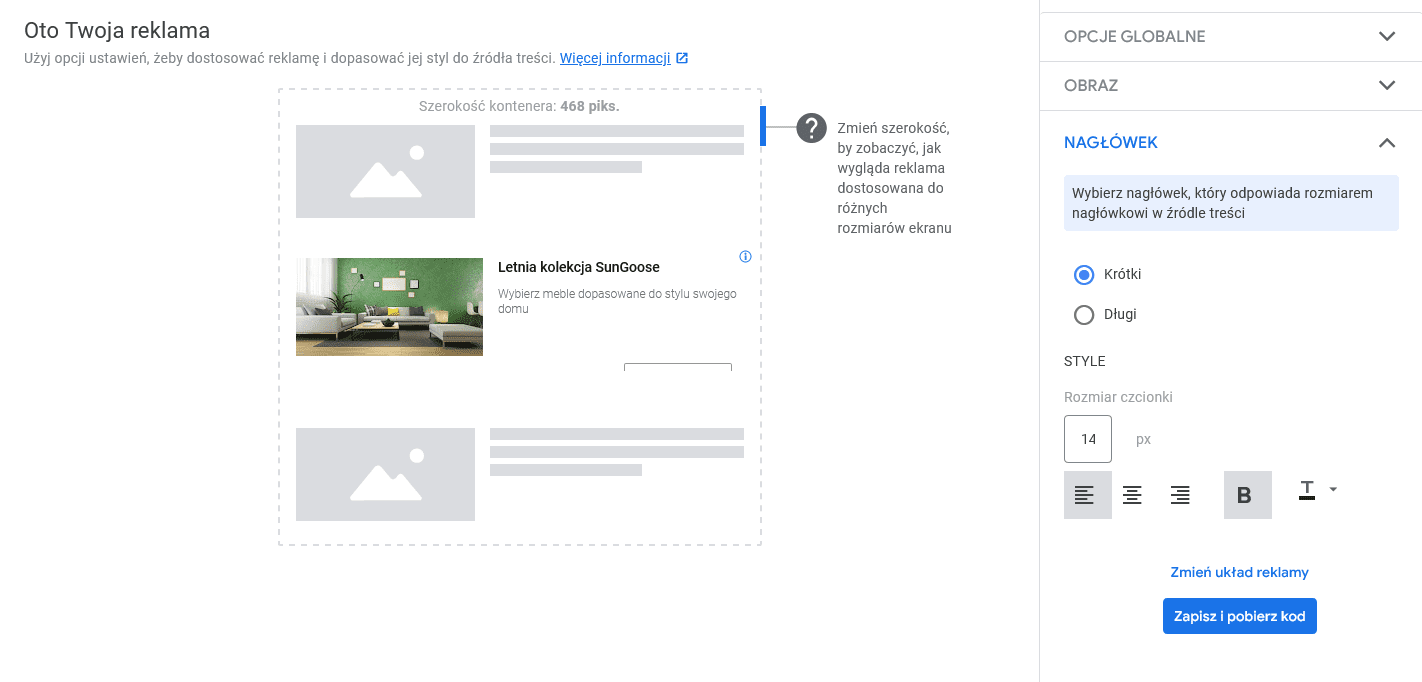
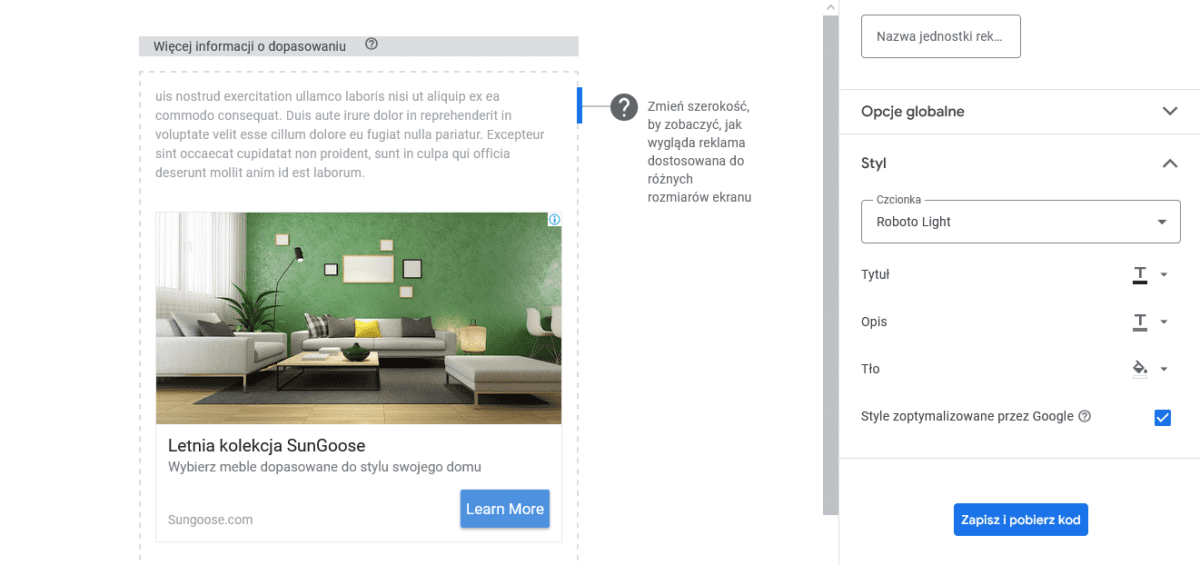
Tworząc styl samodzielnie, możemy precyzyjnie określić, gdzie ma się znajdować obraz lub zdjęcie reklamy oraz czy ma zawierać jedynie tekst. Następnie, na kolejnym ekranie, ustalamy czcionkę, tło, obramowanie, styl obrazu, nagłówka, opisu, odnośnika oraz przycisku. Ten zestaw opcji daje nam możliwość dokładnego dostosowania reklamy, tak aby była spójna z wyglądem i stylem naszej strony internetowej.
Możesz również skorzystać z pomocy dostępnej od Google, klikając 👉 tutaj.
Tworzenie Reklamy In-Article
Tworząc tę jednostkę reklamową, możemy również delikatnie dostosować styl reklamy, jednak nie mamy tak szerokich możliwości jak w przypadku jednostek reklamowych In-Feed. Tutaj możemy zdefiniować styl tytułu, opisu oraz tła, co pozwala na niewielkie dostosowanie wyglądu reklamy do charakteru strony internetowej.
Możesz również skorzystać z pomocy dostępnej od Google, klikając 👉 tutaj.
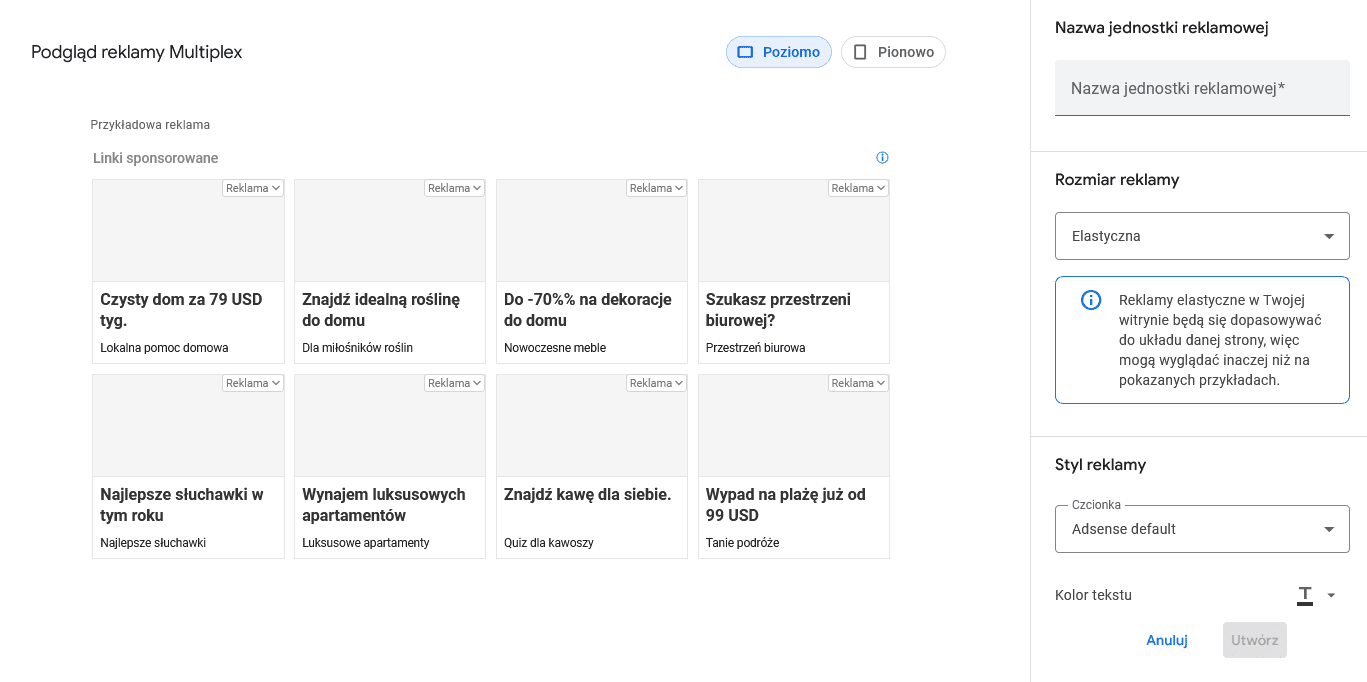
Tworzenie Reklamy Multiplex
W reklamach multiplex określamy orientację reklam jako poziomą lub pionową. W przypadku reklam Displayowych, możemy ustalić rozmiar reklamy lub pozostawić ją elastyczną, tak aby automatycznie dopasowywała się do kontekstu. Jeśli chodzi o style, możemy jedynie określić czcionkę, kolor tekstu i tła, co daje nam pewną kontrolę nad wyglądem reklamy, ale nie taką jak w przypadku jednostek reklamowych In-Feed.
Możesz również skorzystać z pomocy dostępnej od Google, klikając 👉 tutaj.
Umieszczanie Jednostek Reklamowych
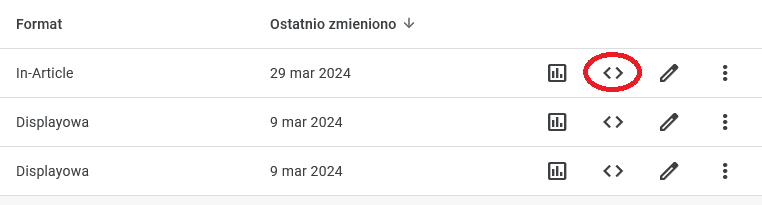
Gdy już mamy stworzone jednostki reklamowe, jesteśmy gotowi do ich wyświetlania na naszej stronie. W panelu Google Ads kopiujemy kod HTML i umieszczamy go na naszej stronie.
Warto pamiętać, że nie powinniśmy duplikować reklam na jednej stronie, ponieważ Google może to uznać za wyświetlenie jednej reklamy zamiast dwóch. Jeśli prowadzimy bloga czy sklep internetowy, dobrze jest umieścić kod reklam w szablonie strony. Dzięki temu nie będziemy musieli dodawać go każdorazowo przy tworzeniu nowych postów lub stron.